Trace
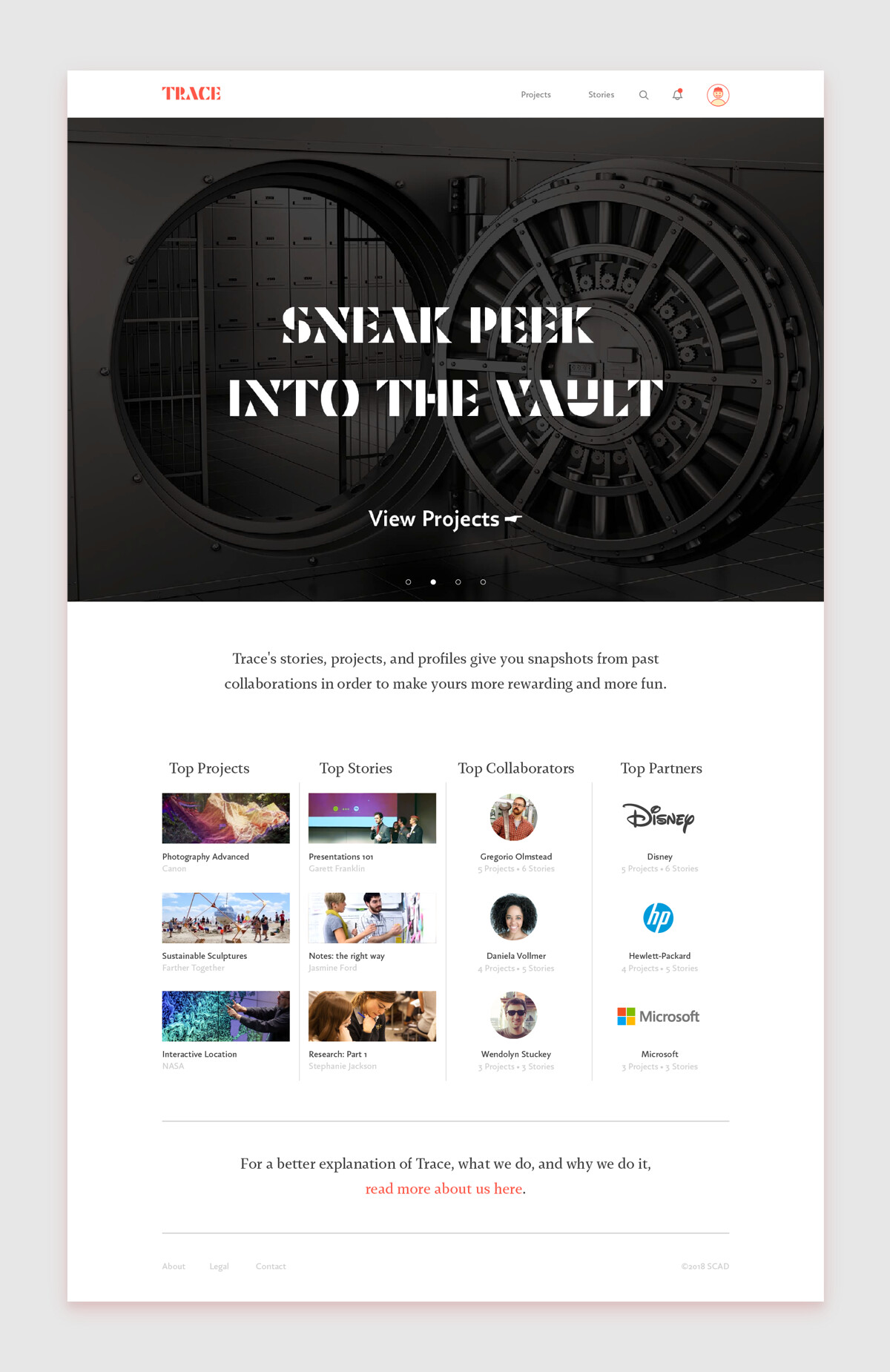
SCAD—The Savannah College of Art and Design—has had great success within their Collaborative Learning Center program where students are partnered with actual clients to tackle challenges that provide real-world experience. Trace is an online community where these CLC students could share their work and experiences through stories and projects.

CHALLENGE
As a student learning how to successfully collaborate can be an invaluable lesson. Some of that process has to be experienced individually, but some lessons can be shared to avoid repetitive mistakes. The CLC found that new students would often request help in some of the same subjects as past students—help with presentations, planning or even conflict resolution. Our challenge was to create an online community where students could share their own experiences, along with the work it produced, to inform future students.



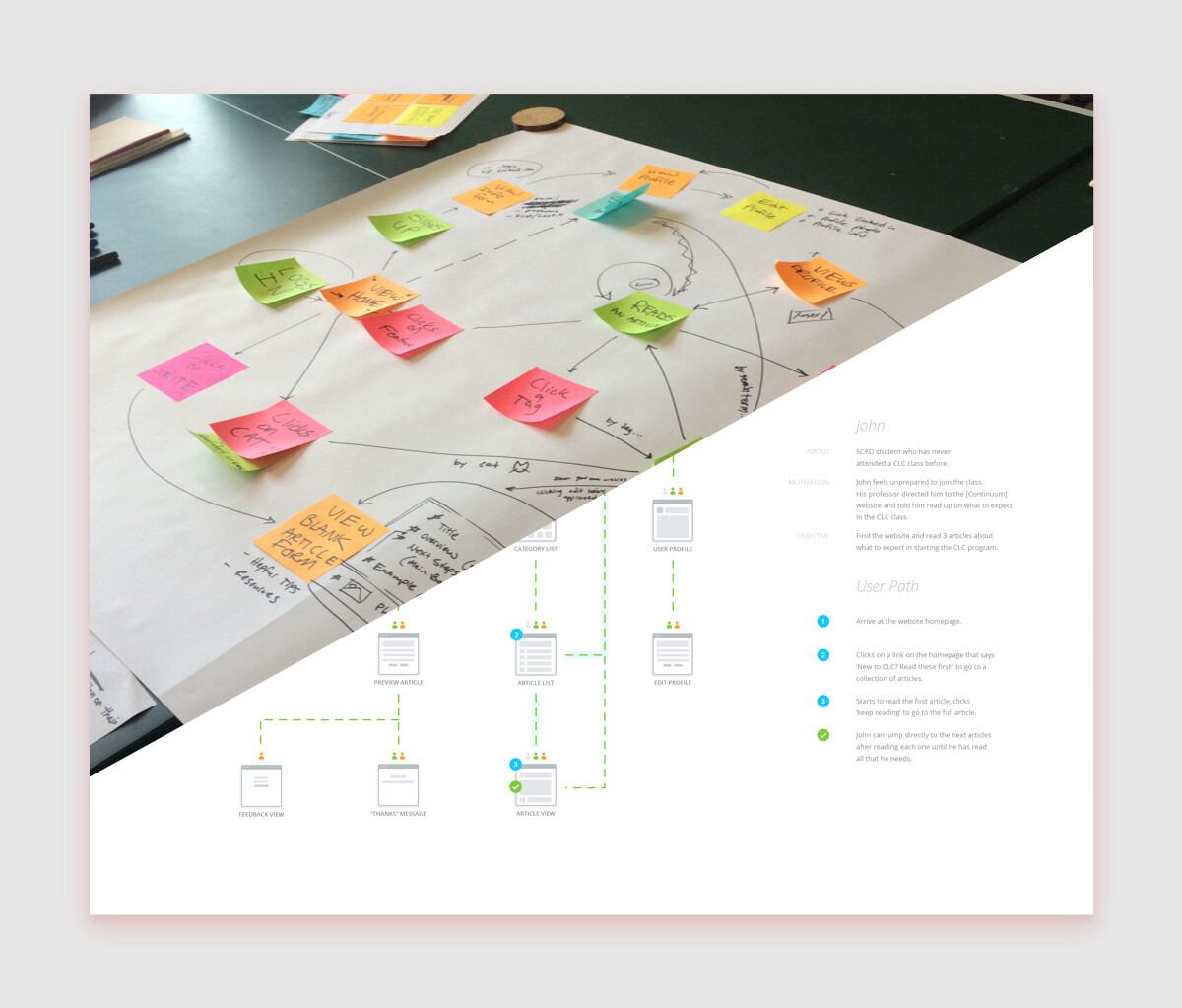
User Flow
While building the sitemap, we employed user flows to test how quickly visitors could accomplish given tasks within the site. These aren't user tests per se, but they give us an estimated baseline for the number of steps it takes to accomplish a task.
This was done for all levels of users, from students to editors to administrators. Each theoretical user would be given a goal and we would map out their steps within the user flow. We iterated on this step until it felt clean and concise.

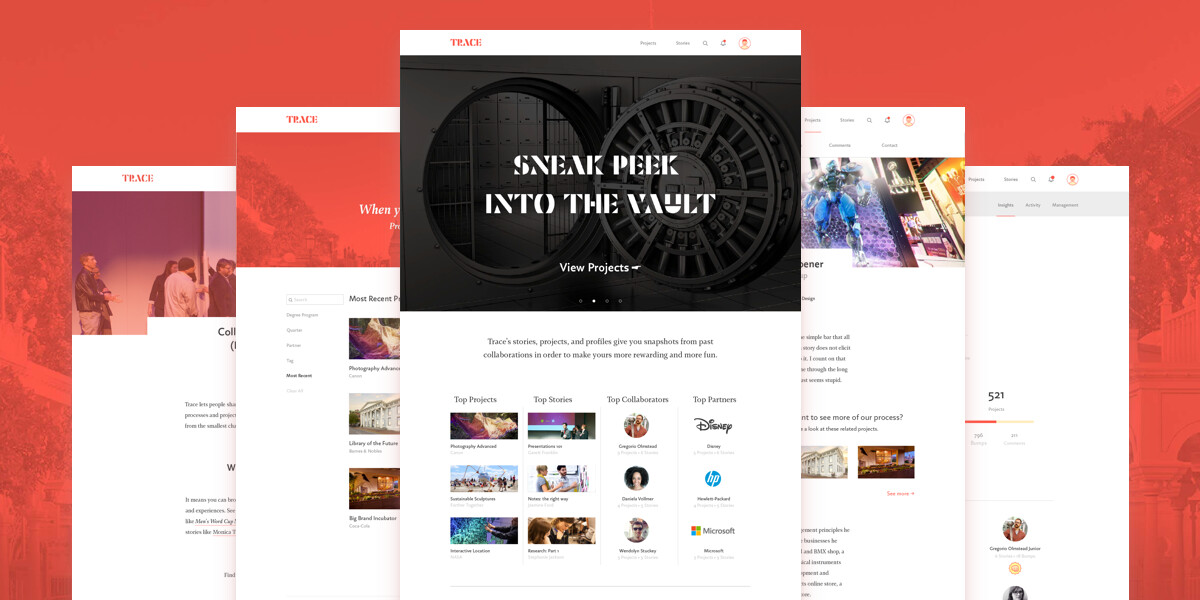
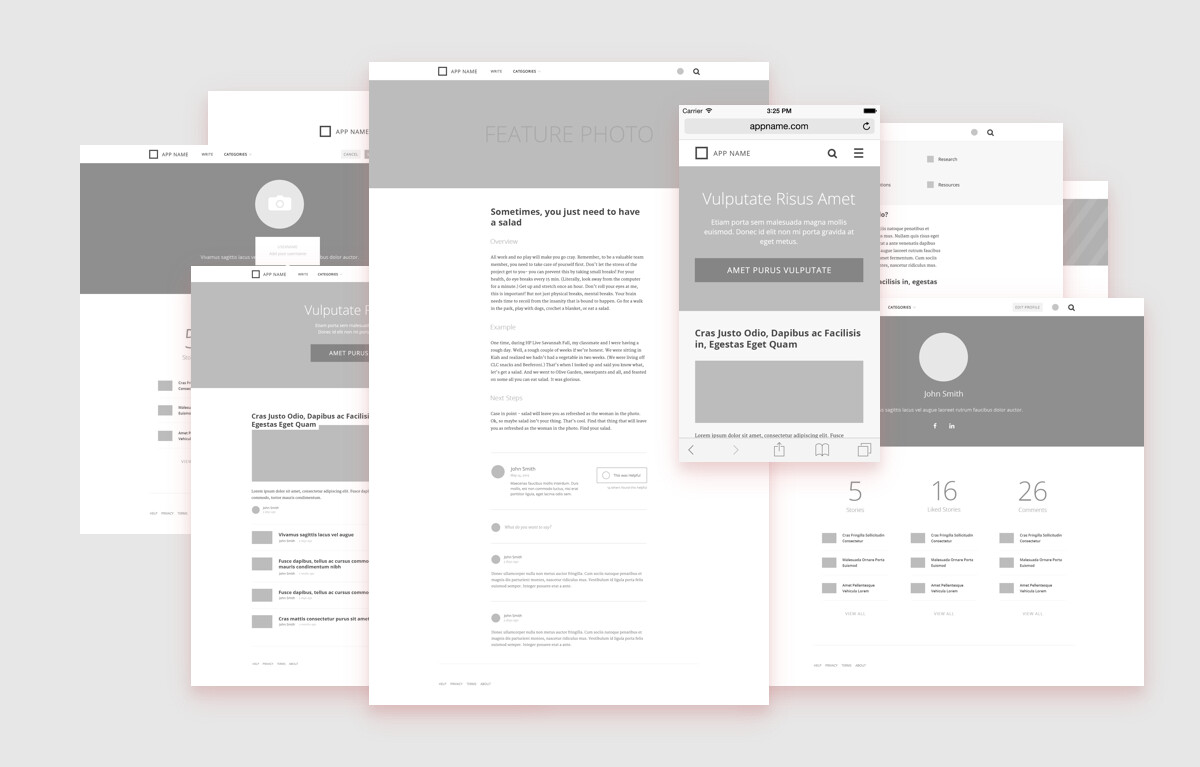
Once we had a solid map that satisfied our various user requirements, we began to wireframe out basic layouts for the interface. This was extremely helpful to start envisioning just how the users would begin to interact with the site. We set up clickable prototypes for the client to rapidly test the effectiveness of the wireframes while also re-running our user paths to make sure we were still on track with our goals.

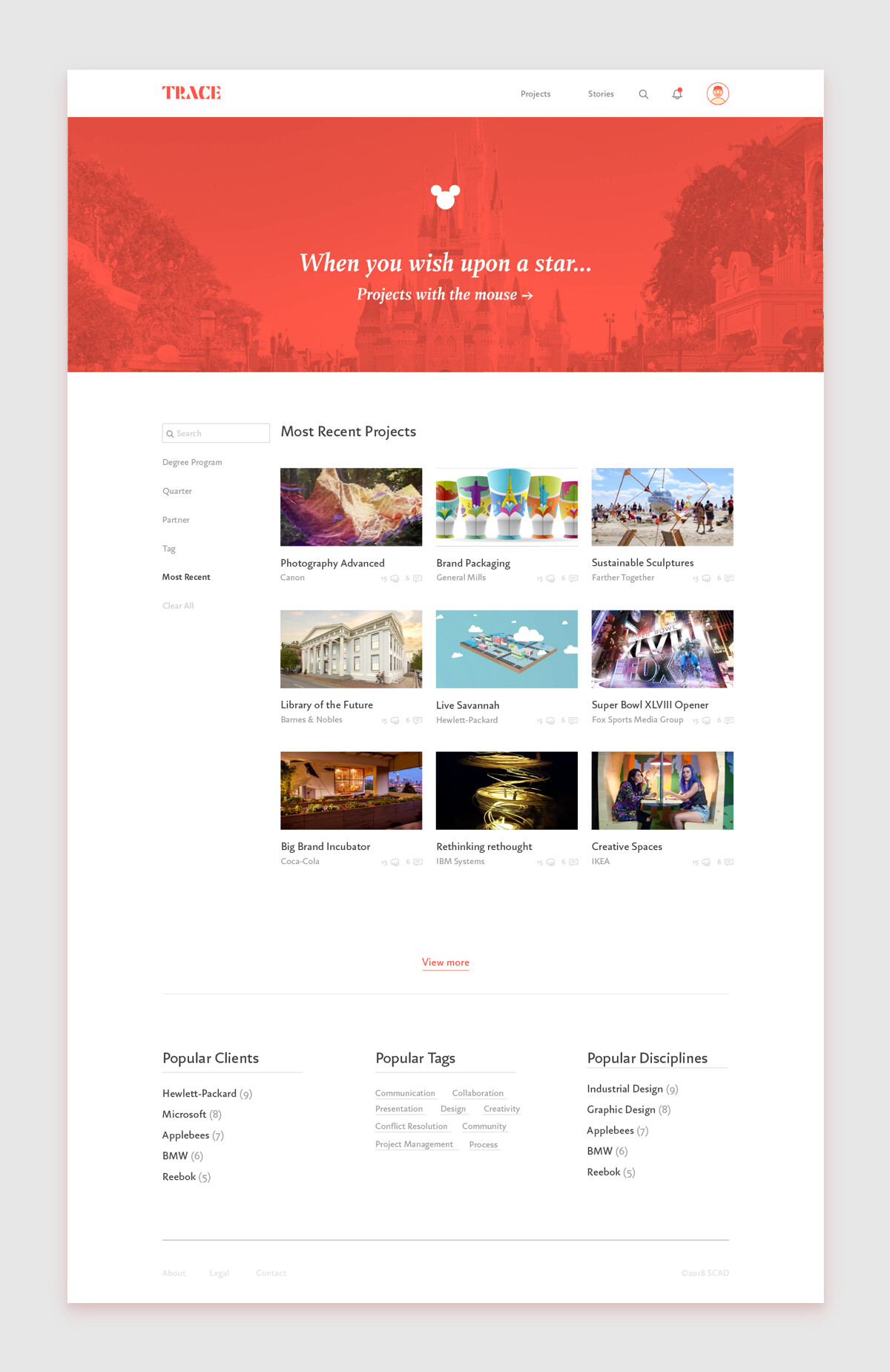
Searching and Filtering
The site was built on an application framework called Laravel which allowed us to quickly develop and test features as needed. One of our favorite features is a global search function that can be found either from the main header or simply by starting to type at any time.
This search takes all site content into account including titles, body text, tags, and associations. So searching for "Smith" will return users, any content with smith within the content, and eventually even content that included users named Smith—all grouped and ranked by type.
When browsing articles and projects, we also included a simple filtering system that allows users to quickly find what they are looking for with pre-selected categories and full text-based search.
Content Editing
One key mission was to keep the writing process simple and easy. Taking very obvious cues from existing tools like Medium, our rich-format form allows users to easily outline their thoughts and format intuitively.
Another fun feature is custom autocompletion for user's real names within the comment field. By starting with an @ symbol, users can quickly reference any user to notify them of a response.
A Voice of Her Own
To give depth to the user experience, all copy was written in the perspective of Tracey—a slightly snarky voice that is meant to help users in any way she can. This also gave us clear direction when writing copy throughout the site, imagining Tracey as a real person with real responses.

Tracey's voice is seen everywhere, even as tiny responses when users bump content that they like.
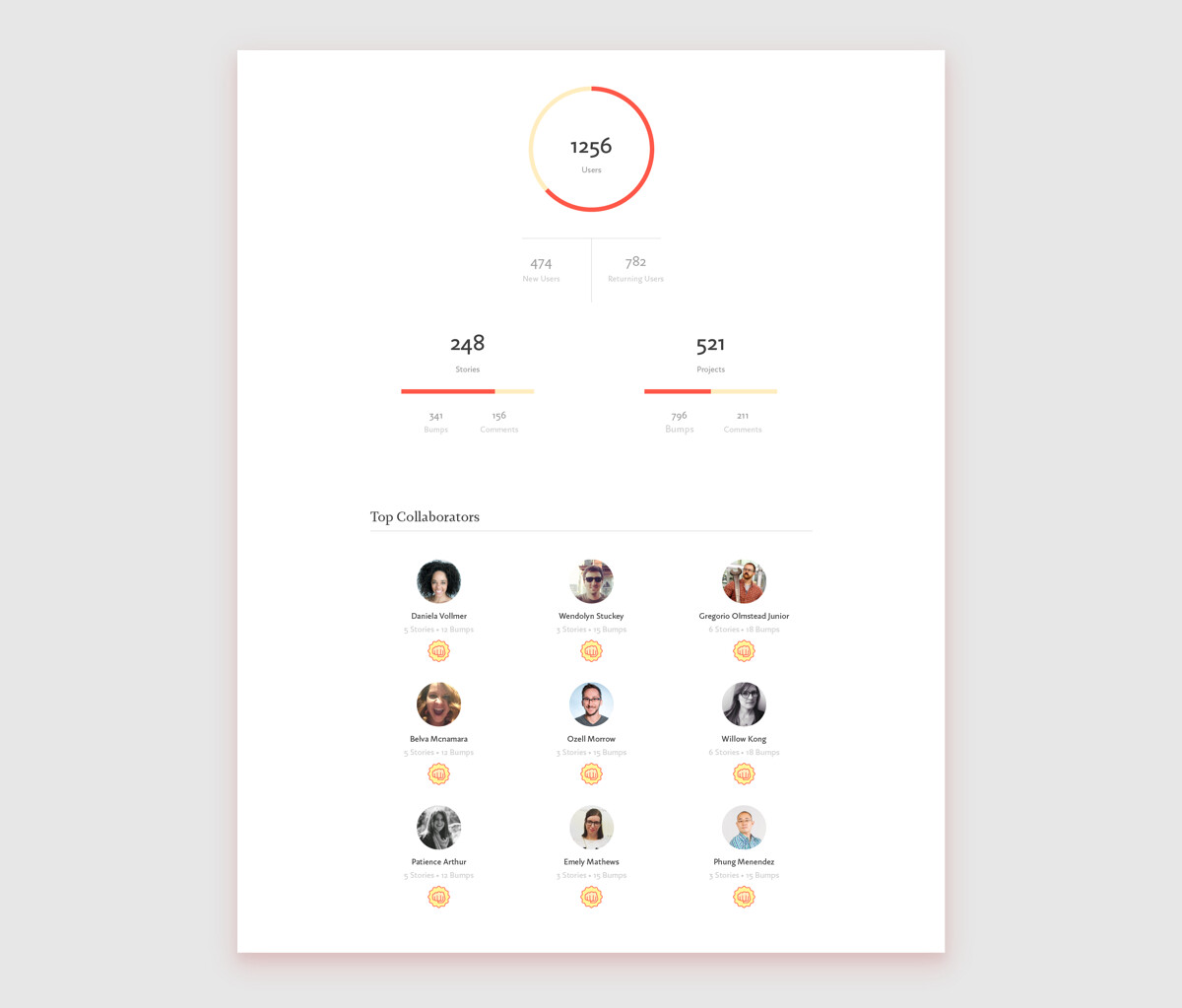
Custom Administration
One of the great benefits to building our own application with Laravel was that we could custom-build our own administration for the CLC team to use when managing content. We also built in custom modules for quick insights—such as visitor statistics and content performance.